四个v-on:mouse分别是:mouseenter(进入)、mouseover(逗留)、mouseout(暂离)、mouseleave(离开)
书写格式:
① v-on:mouseenter=“执行命令”
② @mouseenter=“执行命令”
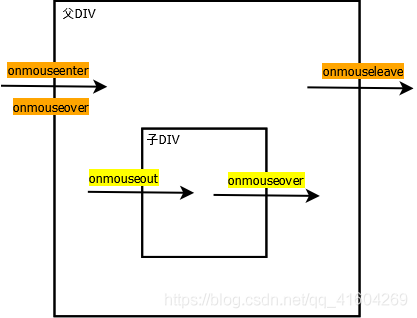
一张图说明一切!
以父DIV为主元素,则
进父DIV时,触发mouseenter和mouseover
在父DIV逗留,一直触发mouseover
进父DIV中的子DIV时,触发mouseout
出子DIV时,触发mouseover,即在父DIV逗留
出父DIV,触发mouseleave,离开父DIV
版权说明
文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权。版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!



常见资源合集和破解 fmvvvteih...